BearingPoint — Tax Calculation and Fiscal Reporting Reimagined


In a nutshell
BearingPoint
Business Challenge
Project overview
Duration
06/2016 — 09/2018
Team setup
cross-functional team of 3 frontend developers, 1 UX/UI designer, and 1 product owner
Technologies
Angular
Services
conceptual design UX/UI design frontend development migration from desktop to web


Want to work with us?
About BearingPoint
BearingPoint is one of the largest technology consultants in Europe and operates in 22 countries. It is a leading provider of regulatory and risk technology solutions.
Challenges & objectives
BearingPoint was primarily looking for a UX company to create a conceptual design for the new OLDP area of their EasyTax application. However, during the initial workshops we held with BearingPoint, they learned more about our engineering and design experience and decided to further enlist our help in creating the UI design and developing the frontend for the EasyTax OLDP.


Our solution
Before starting with the hands-on work, our team attended several half-day ramp-up workshops and training courses at BearingPoint to become acquainted with the complex EasyTax application. It is used for 20 different tax jurisdictions, including onshore as well as offshore taxation processes. Not only did our engineers develop a deep understanding of the application, but they also acquired knowledge of security trading, taxation and reporting — knowledge that was critical to the success of the project. Parallel to the onboarding, we started conducting user interviews with the BearingPoint clients.
Finding inconsistencies and a lack of thorough data processing – user interviews with BearingPoint clients
We held a series of interviews and workshops with the BearingPoint team to analyze all user roles, workflows and the challenges that financial service providers are facing on a daily basis. Among other things, it seemed that a lack of seamless integration and data processing features regularly led to inconsistencies, delays and errors in the evaluation and verification of data.
The typical tax reporting challenges can be found in the quality of the data: In general, the booking quality in core banking systems is insufficient for a high data processing rate. As a matter of fact, instances of missing data (e.g. acquisition cost history) or incorrect classifications (e.g. a capital disbursement has been classified as a dividend) had to be dealt with manually.
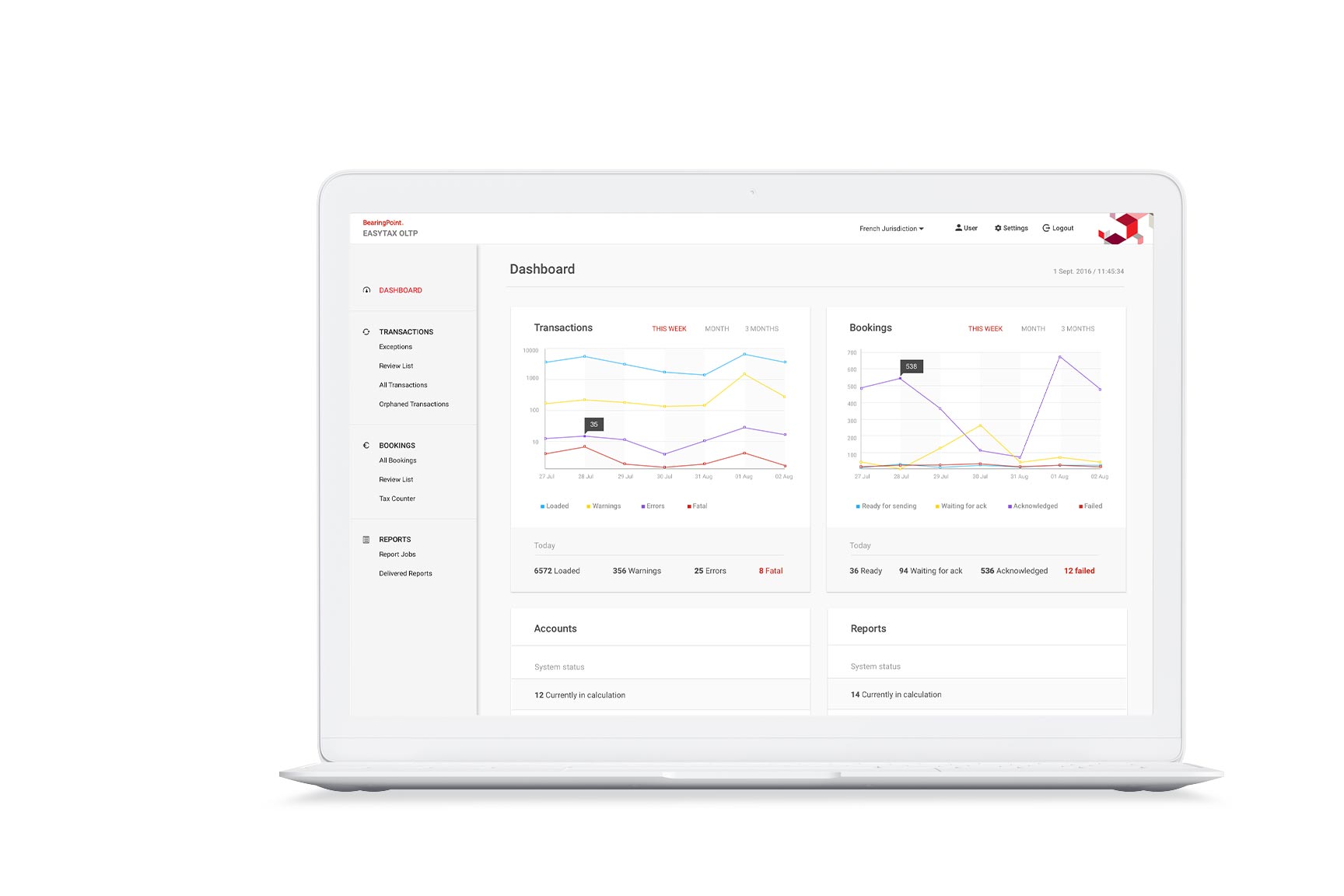
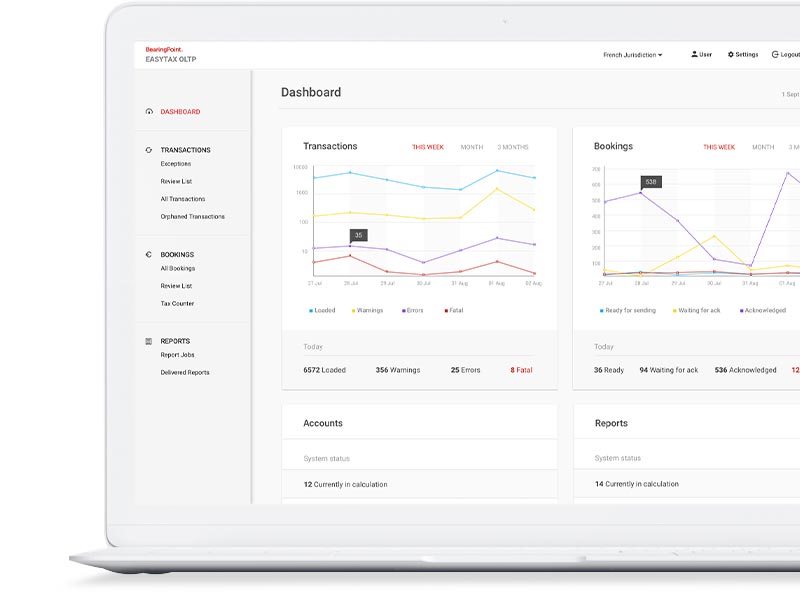
Originally, there was no option in EasyTax to clearly and comprehensibly visualize the transaction history of a customer in relation to a particular security within the software. Transactions were manually exported, then edited and analyzed in Excel spreadsheets, which resulted in inconsistencies.
Key findings and requirements from the interview phase:


Our suggestions
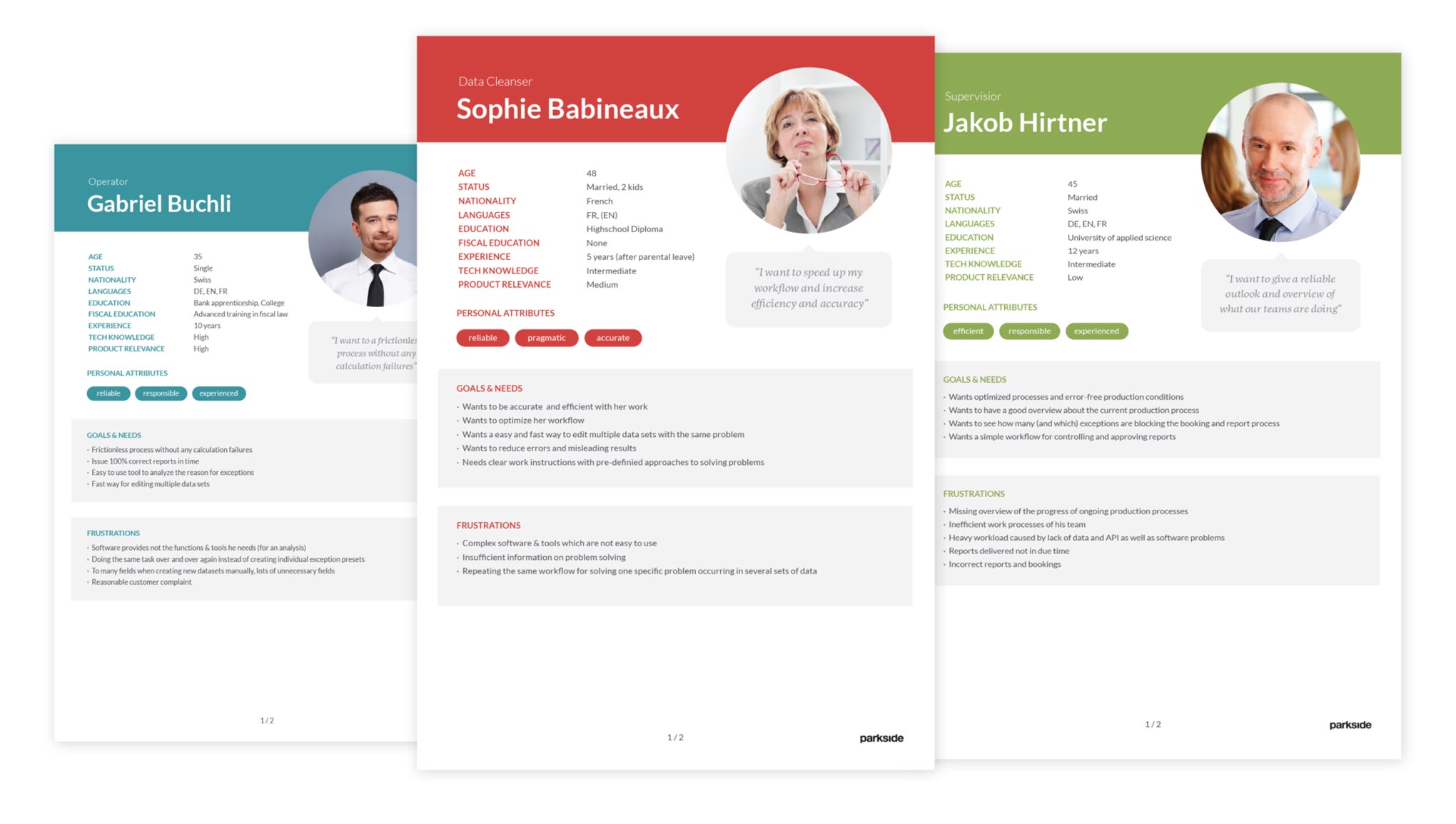
The creation of personas — “Who is my user?“
On the basis of the conducted interviews and workshops, we went on to the next step: creating personas. The development of so-called personas, i.e. the representation of properties, goals and user behavior through concrete but hypothetical groups of users, was crucial when it came to understanding the business challenges involved and ultimately improving the usability and user experience of the application.


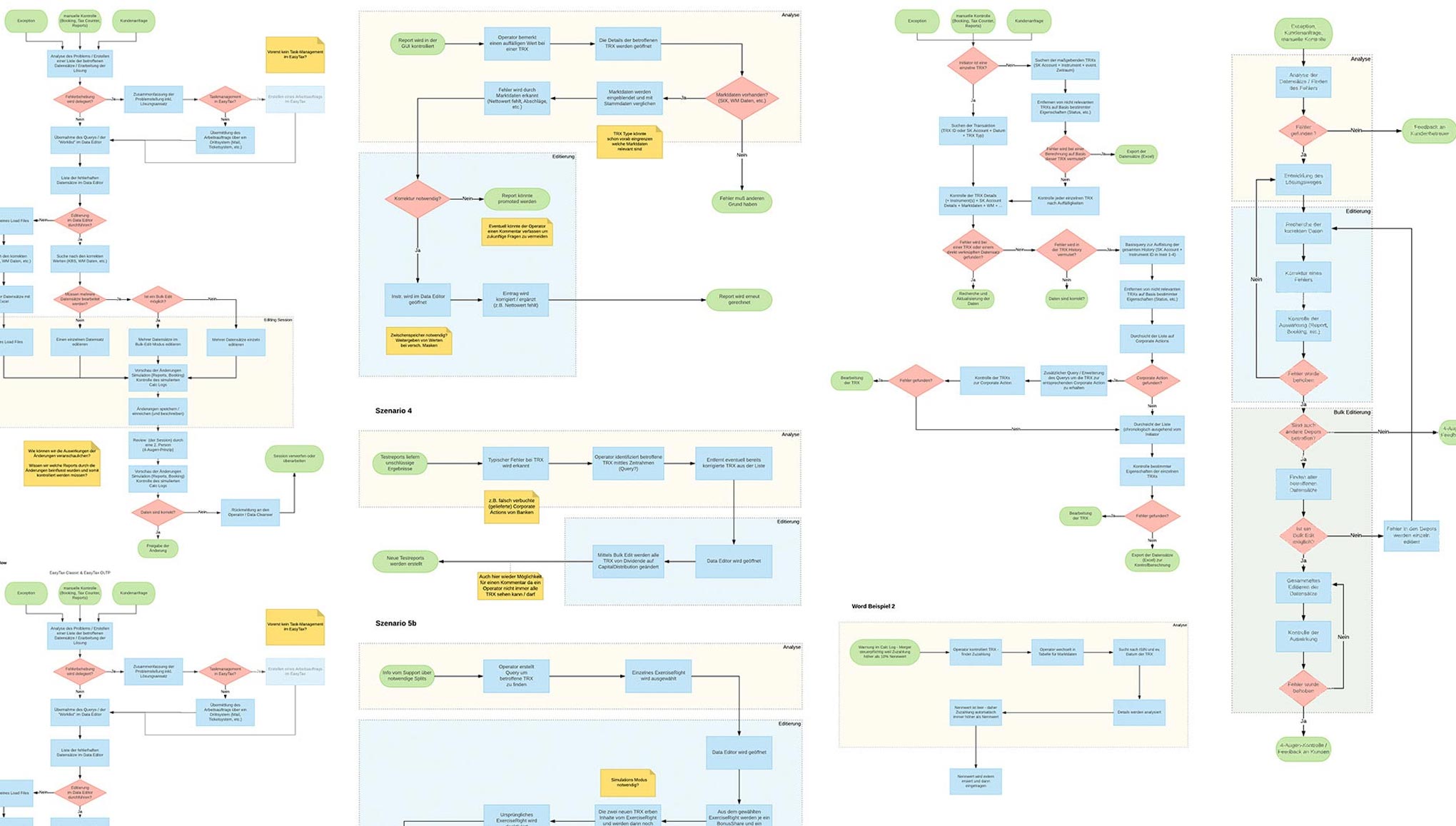
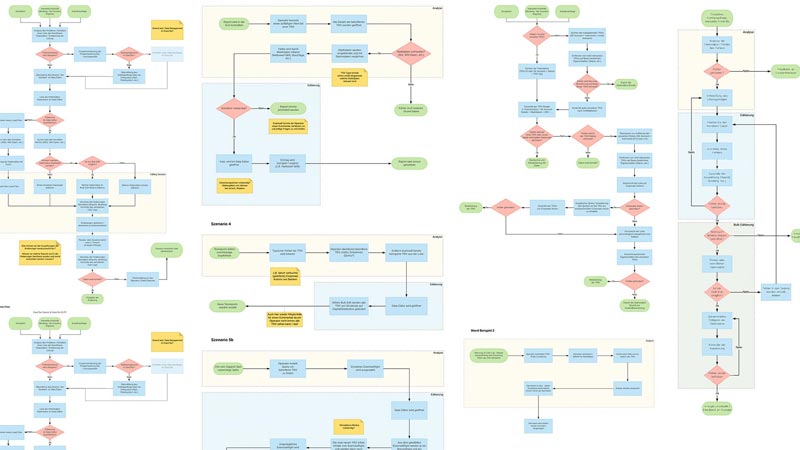
Plotting user flow charts for better user understanding
To better understand how users get from A to B, we created user flows with which we were able to visualize the complexity of the path users take to solve a certain task in the application. User flows also help in identifying the intersections at which users must make decisions.
By plotting existing paths of interaction and gleaning the requirements from the interviews and workshops, we were able to optimize and simplify user flows. These new flows formed the foundation for improving the application’s usability. We iterated this process together with the BearingPoint experts, carrying out continuous improvement until we reached the expected level of quality. Furthermore, this approach made it possible to transparently monitor and evaluate the progress made by our team in a complex environment.


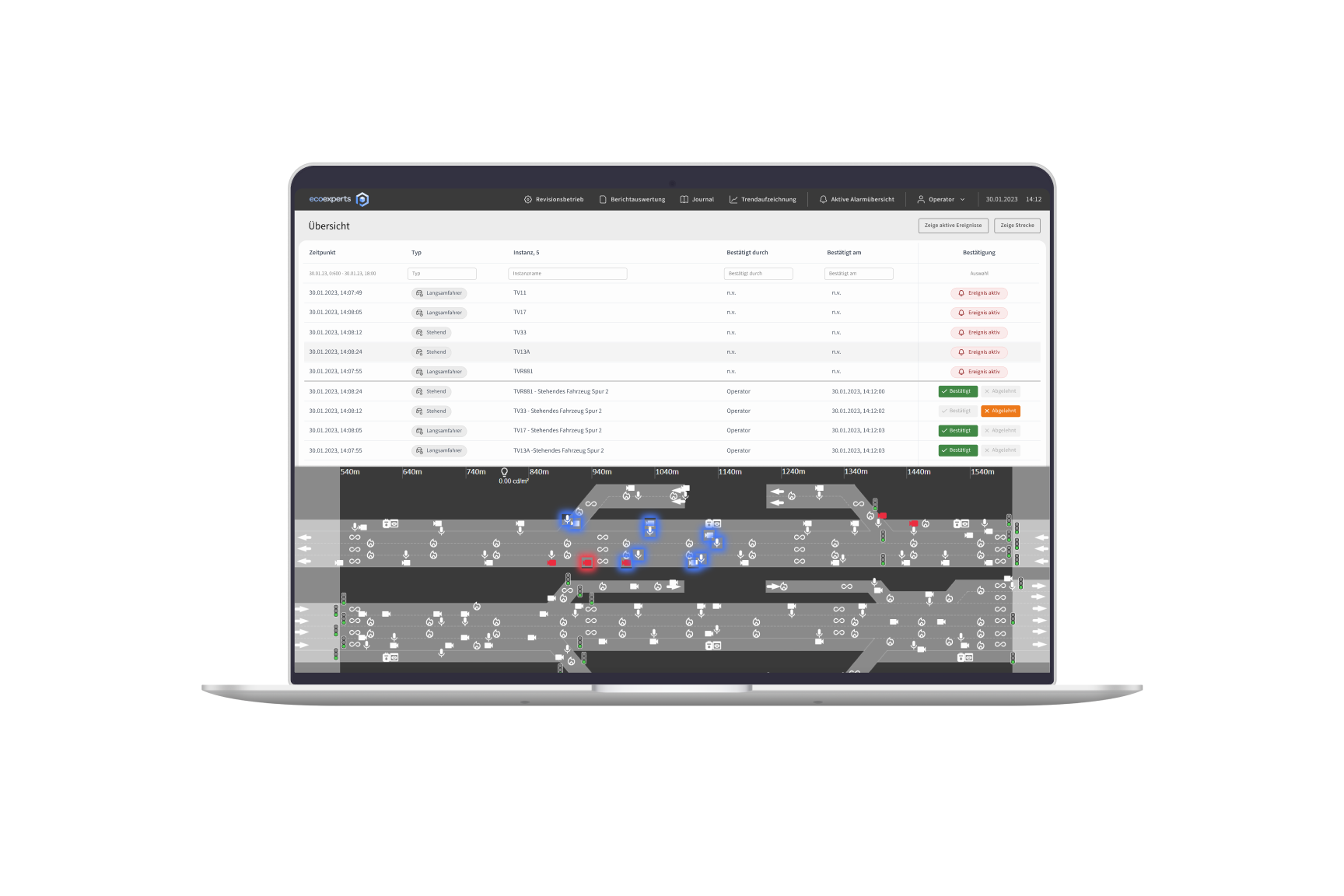
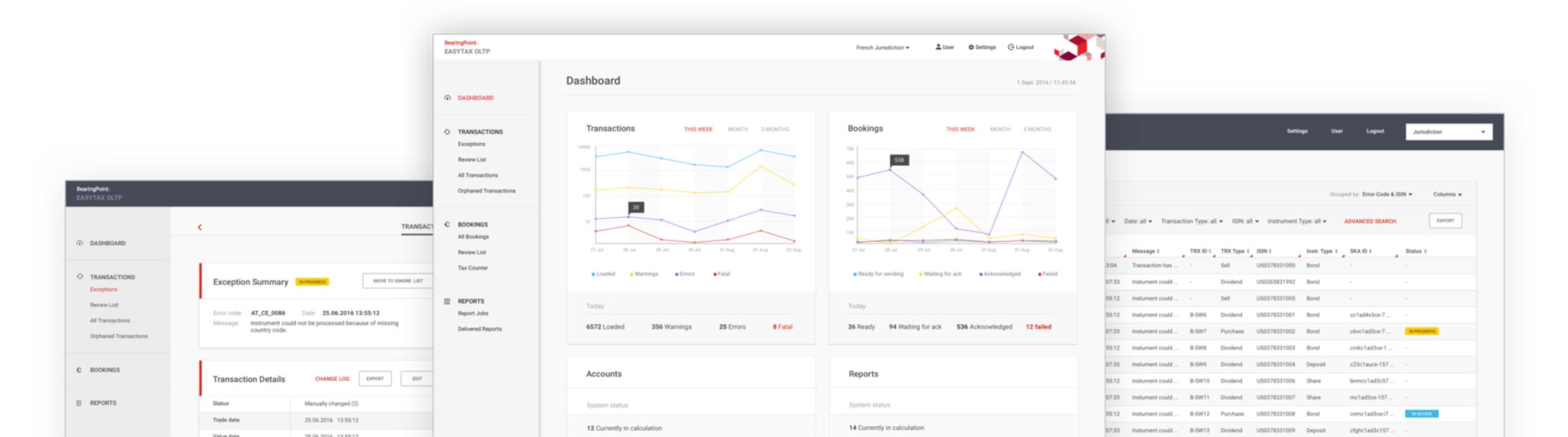
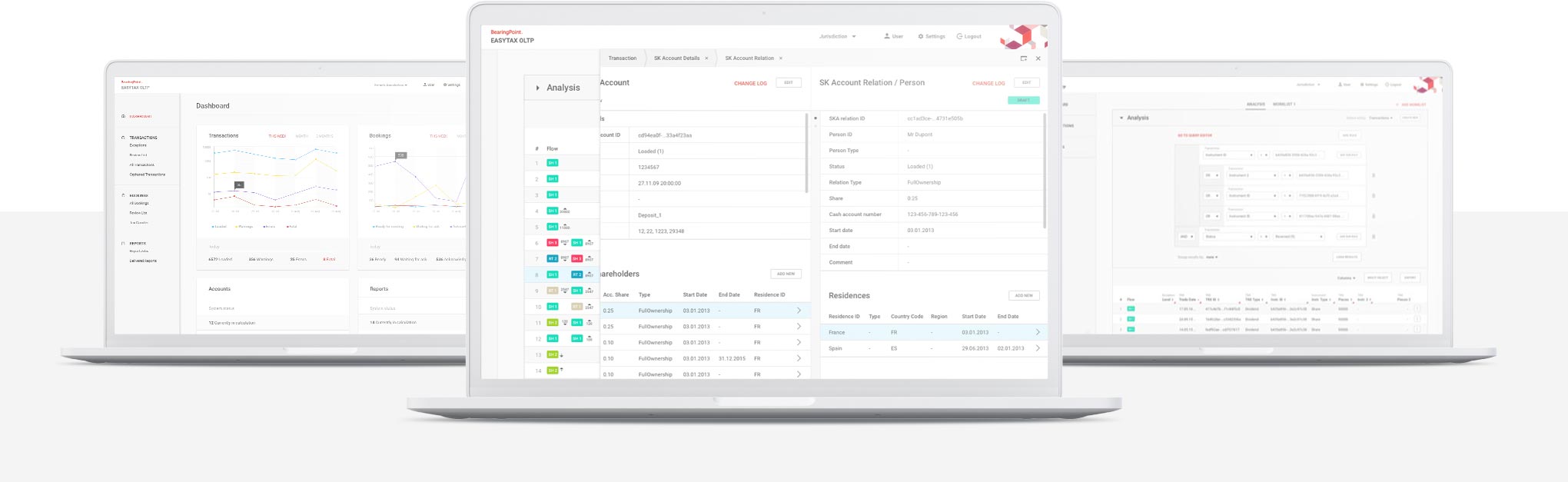
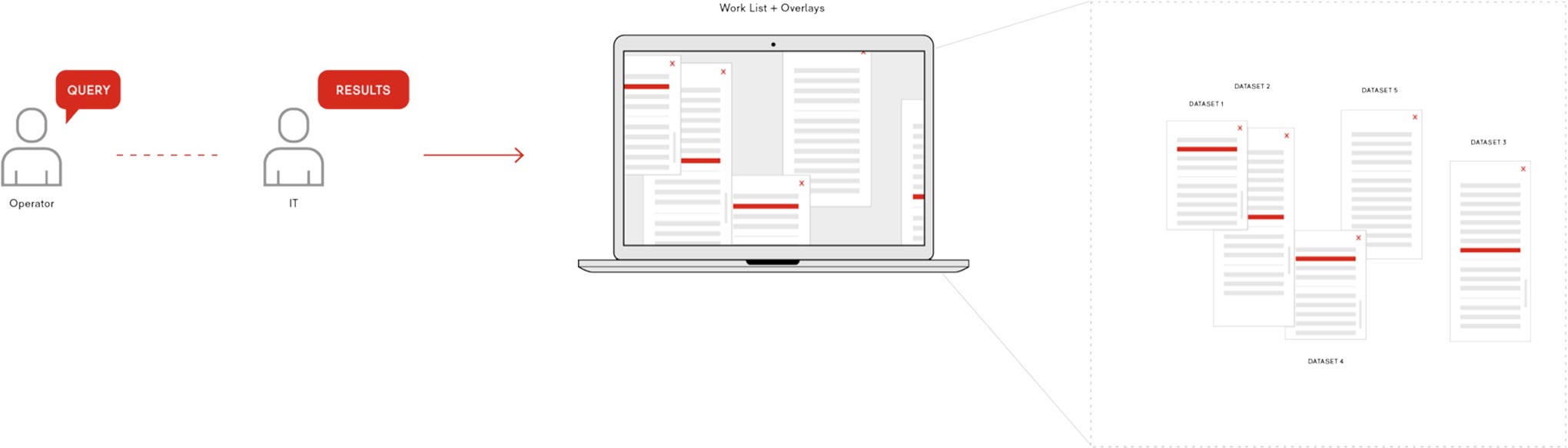
The user interface — challenges along the way
To fulfill user requirements and enhance the user experience, we had to tackle a number of challenges. How does an interface look that gives operators the freedom to pursue different analytical approaches while still offering consistency as regards data browsing? How can we visualize the results of a complex calculation and, if necessary, also combine this visualization with the change history? How do we create a bulk-edit concept that allows not only overriding a property for multiple records with a specific value, but also adapting those records individually using a specific calculation formula? How can we create a release process that allows us to bundle several consecutive editing steps in one session and then release them as one package?


End result
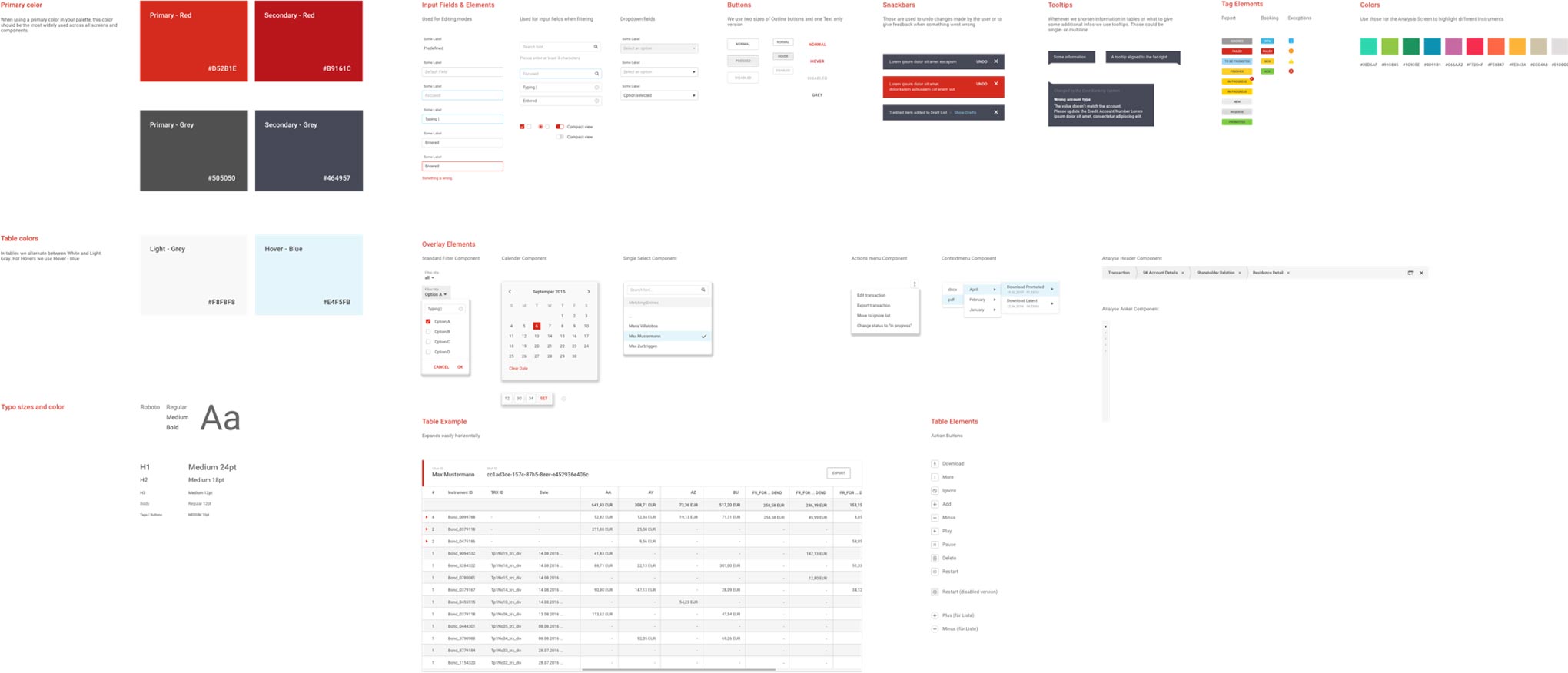
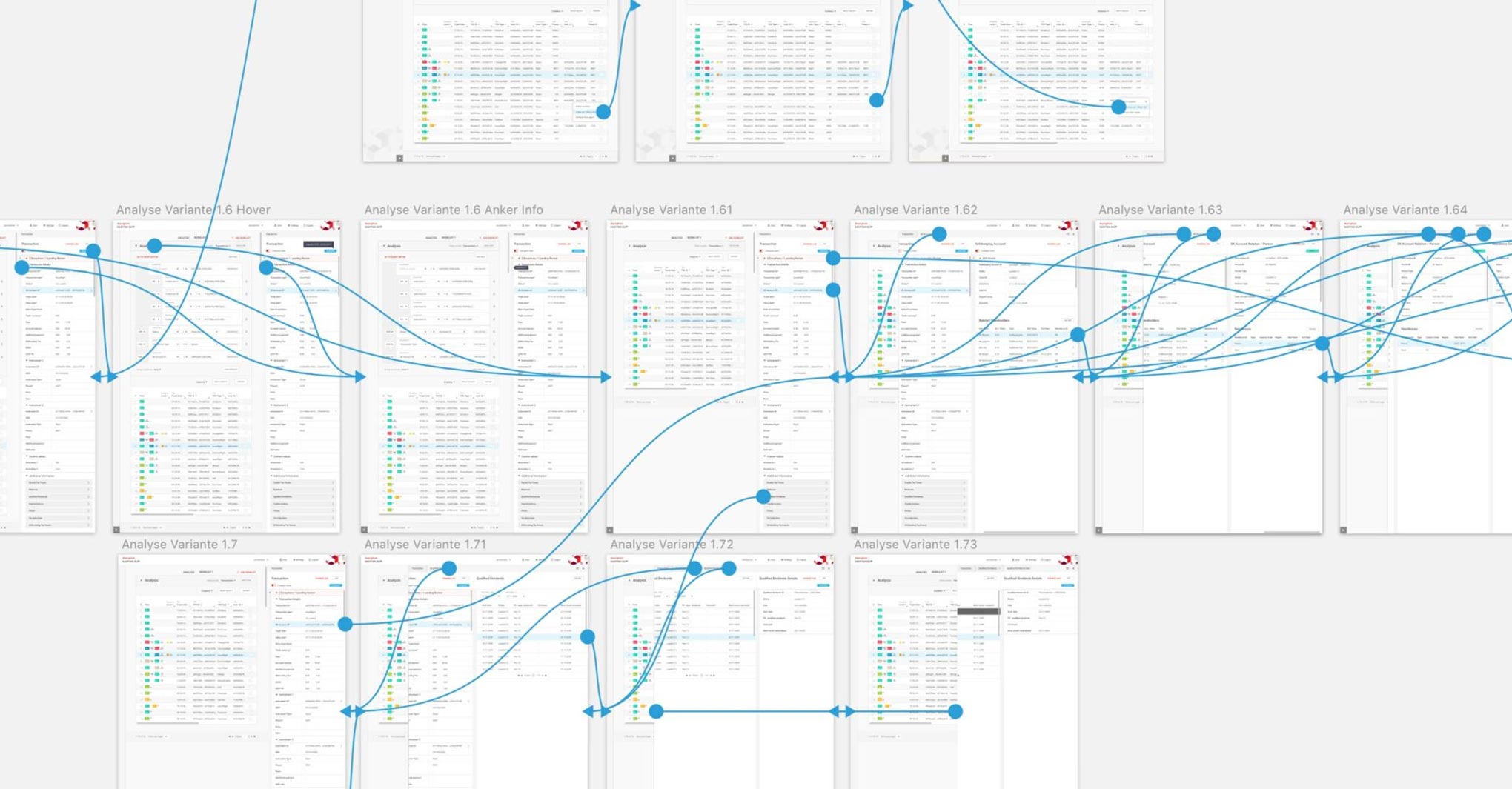
The two teams (backend – BearingPoint, frontend – Parkside) followed agile processes, with the backend being developed upstream. Knowing that the project would be designed and developed step by step, we defined a style guide to ensure visual consistency. This guide contained all components in use and was continually expanded. In addition, we created detailed screen designs for each module that should be developed. These designs were then cross-linked in InVision in order to serve as a click dummy and reference for the developers.
Our overhaul of the EasyTax user interface helped to reduce error rates and enhanced its user experience significantly. As of April 2018, major clients are running extended tests with parts of the software.
We solved the following problems