In a nutshell
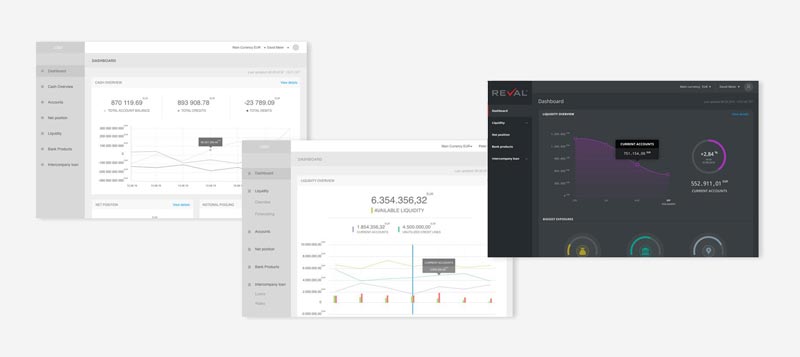
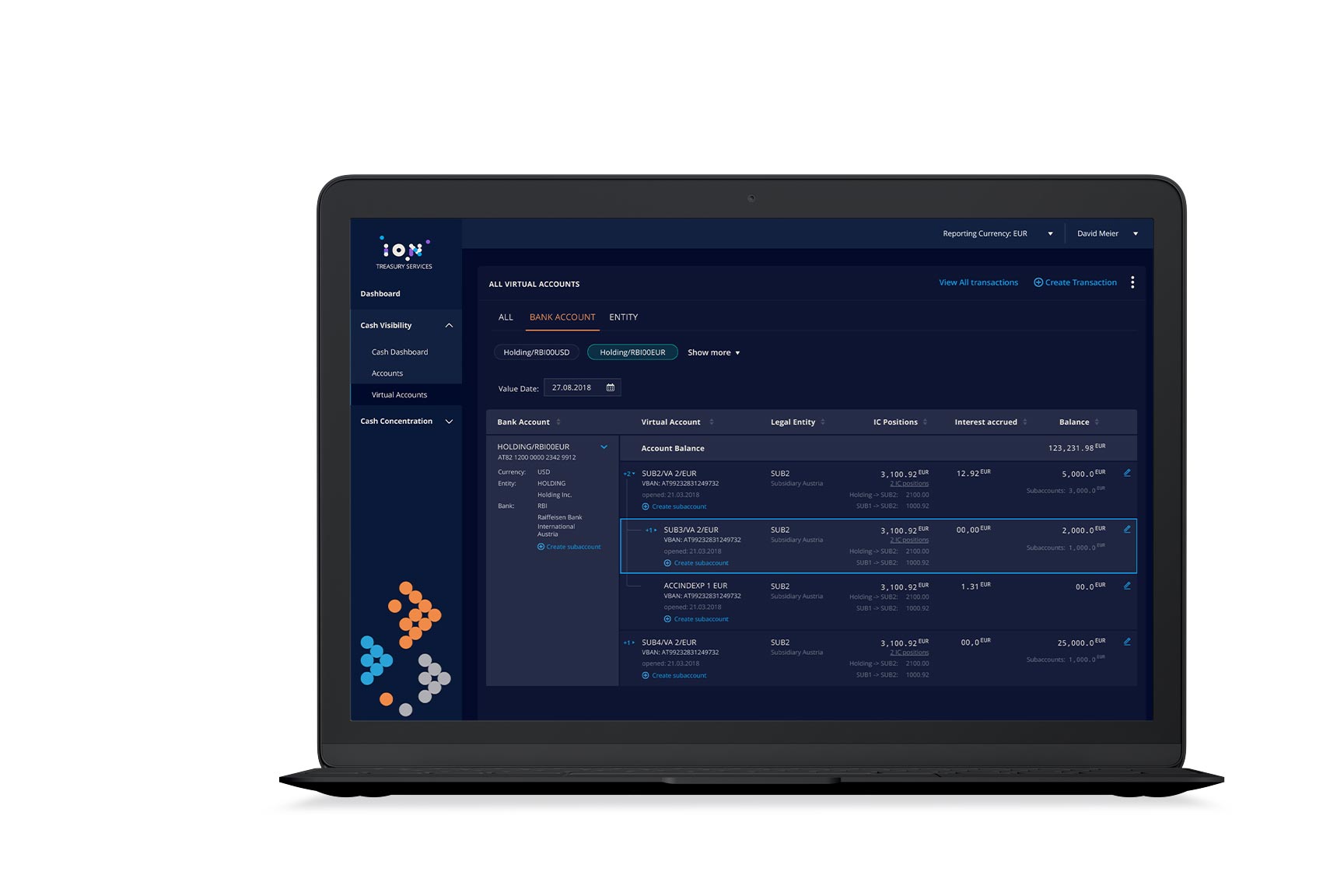
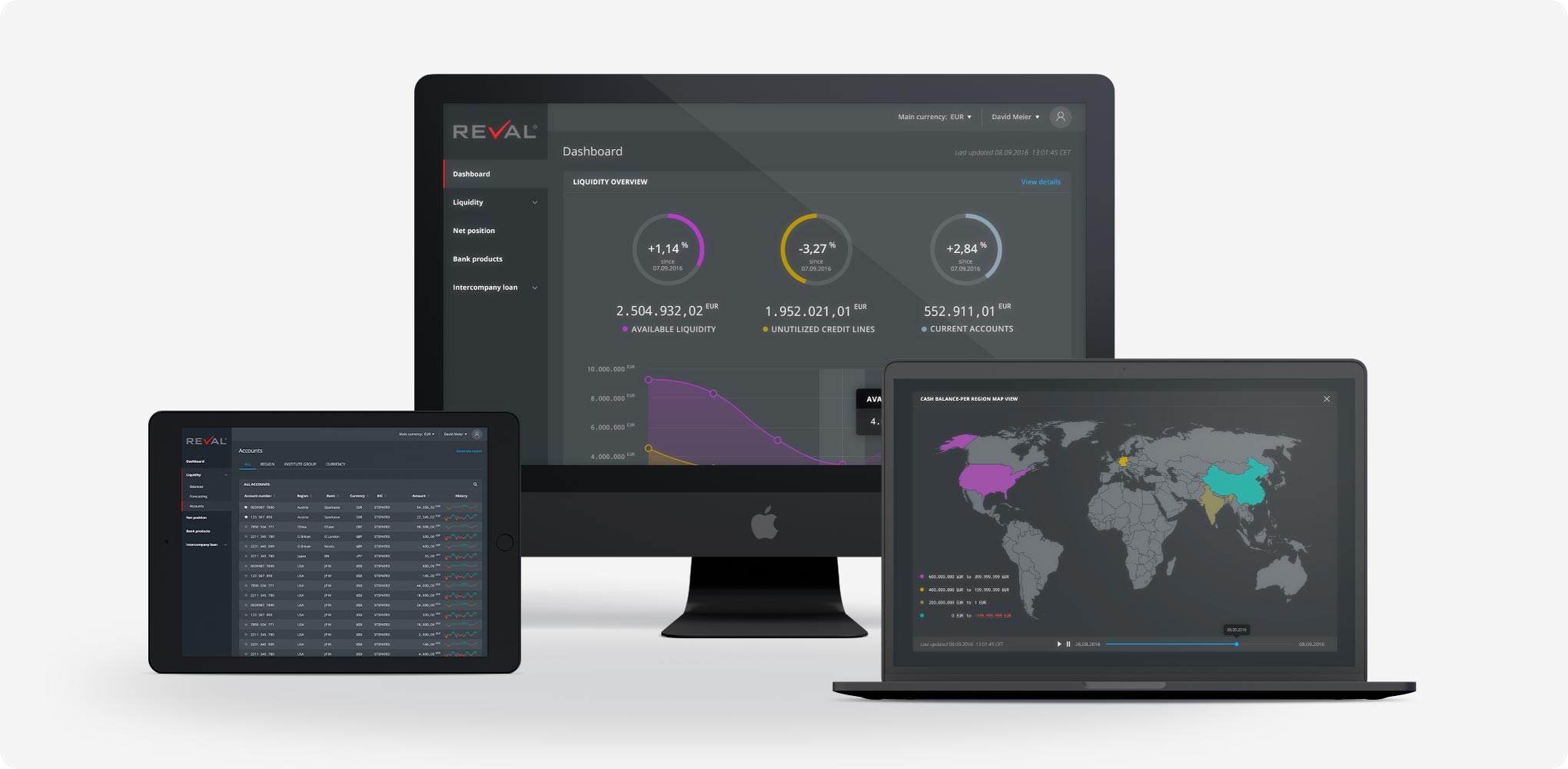
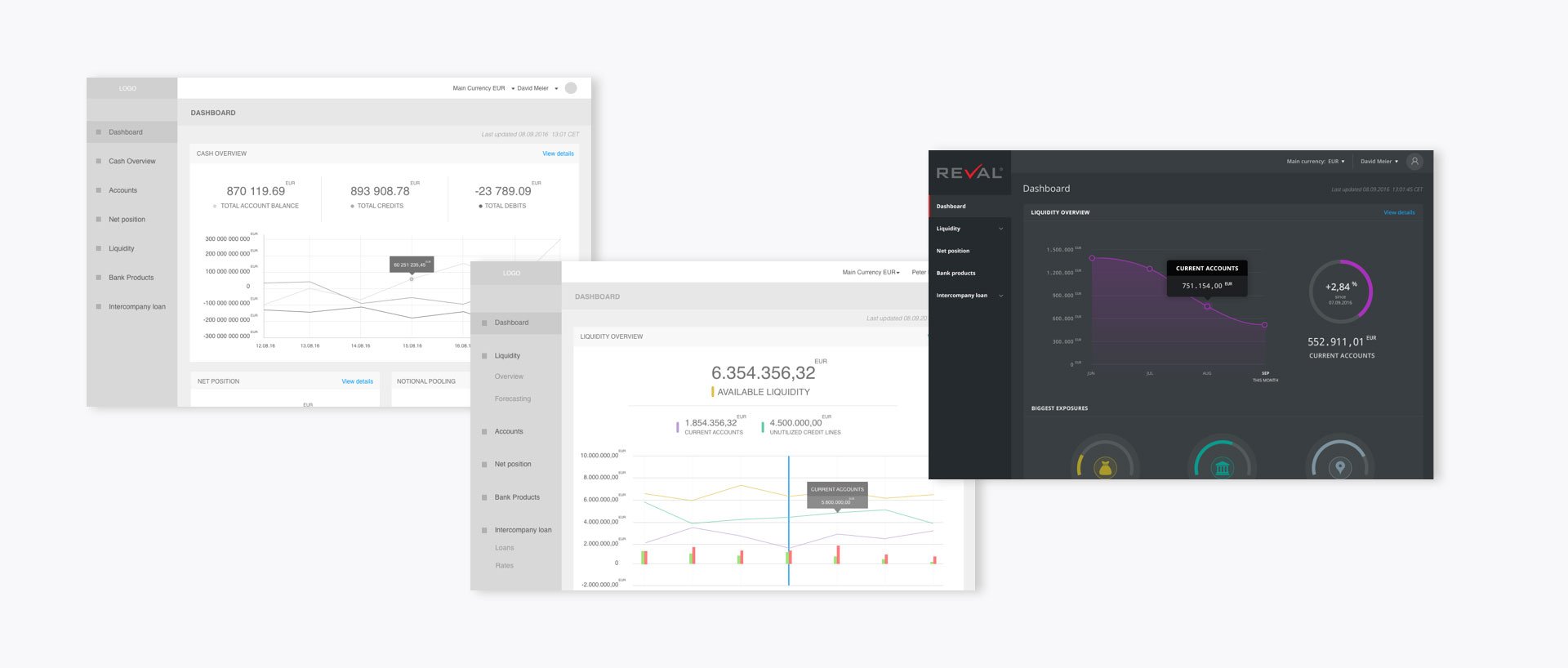
Dinge einfach aussehen zu lassen ist die größte Herausforderung, wenn es darum geht, eine herausragende User Experience zu bieten. Und genau damit wurde unser Team beauftragt. Das Ergebnis ist ein vollkommen neuer Zugang im Bereich Treasury- und Risikomanagement Software. Durch eine intensive Analyse und die Anwendung moderner Methoden in der Softwarearchitektur gelang es ION, die nächste Generation ihrer Cloud Software zu schaffen. Reval Inside überzeugt seitdem Kunden mit hoher Usability und begeistert mit einem außergewöhnlichen Look-and-feel.
ION Business Challenge
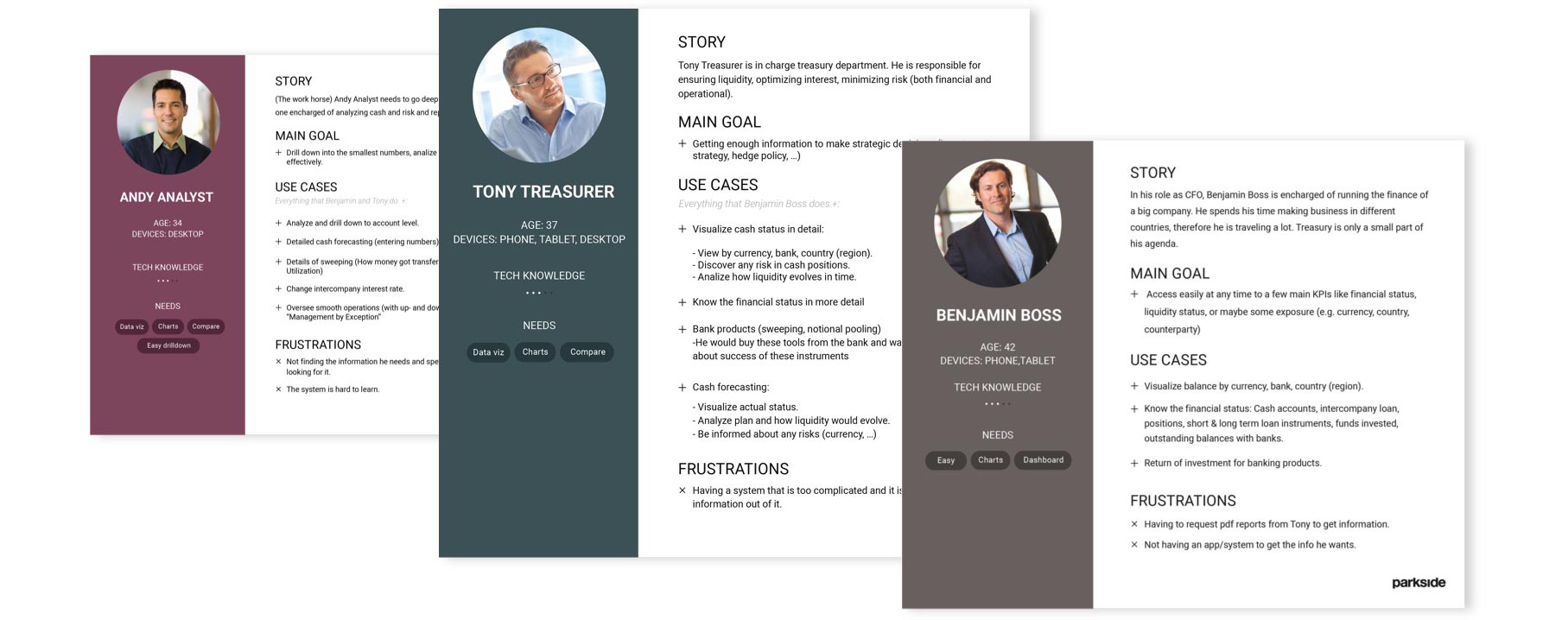
Eine im Bankensektor noch nie da gewesene User Experience schaffen: eine mobile App entwickeln, die responsive und einfach zu verwenden ist, durch klare Use Cases überzeugt und Usern die Möglichkeit gibt, bessere Entscheidungen zu treffen.