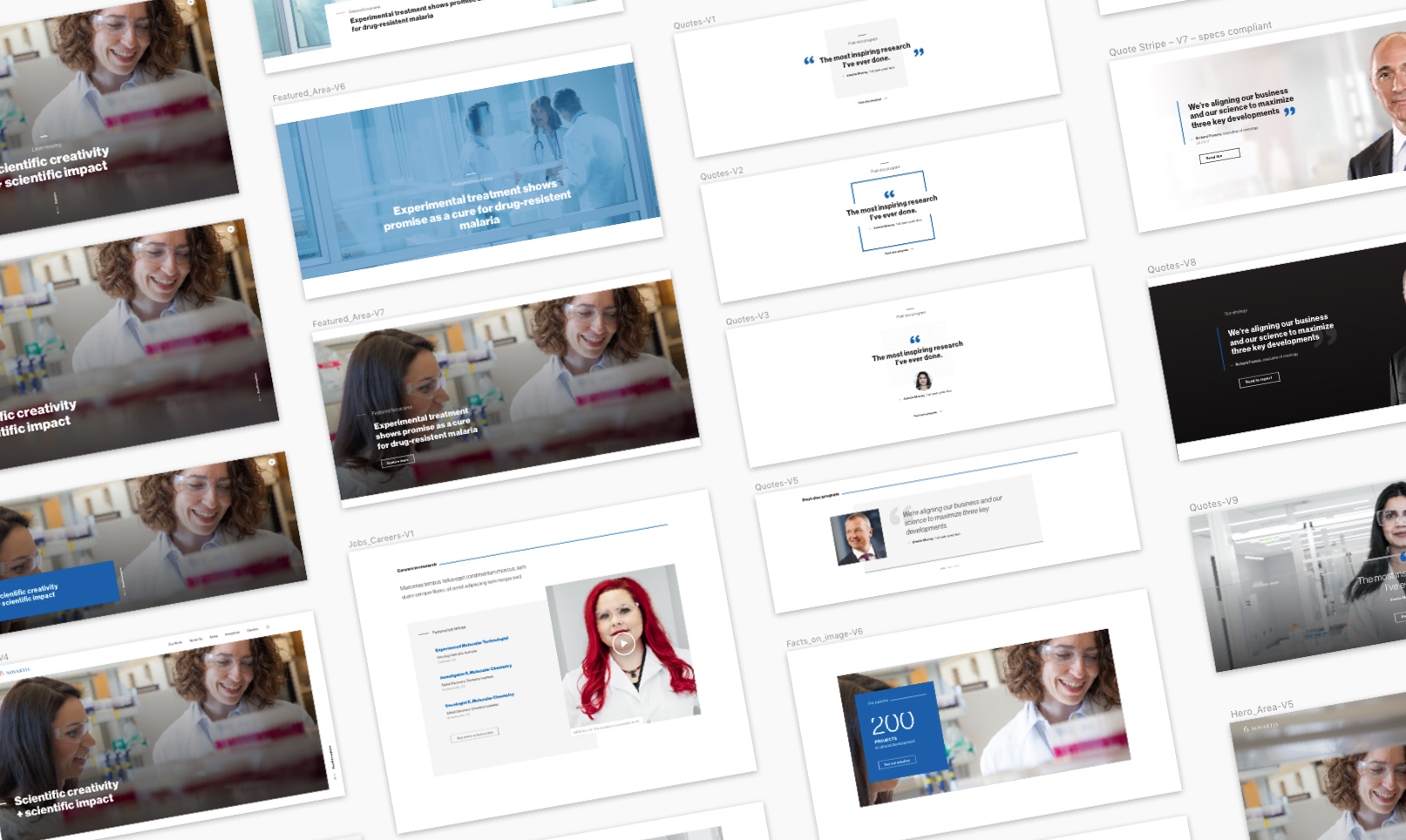
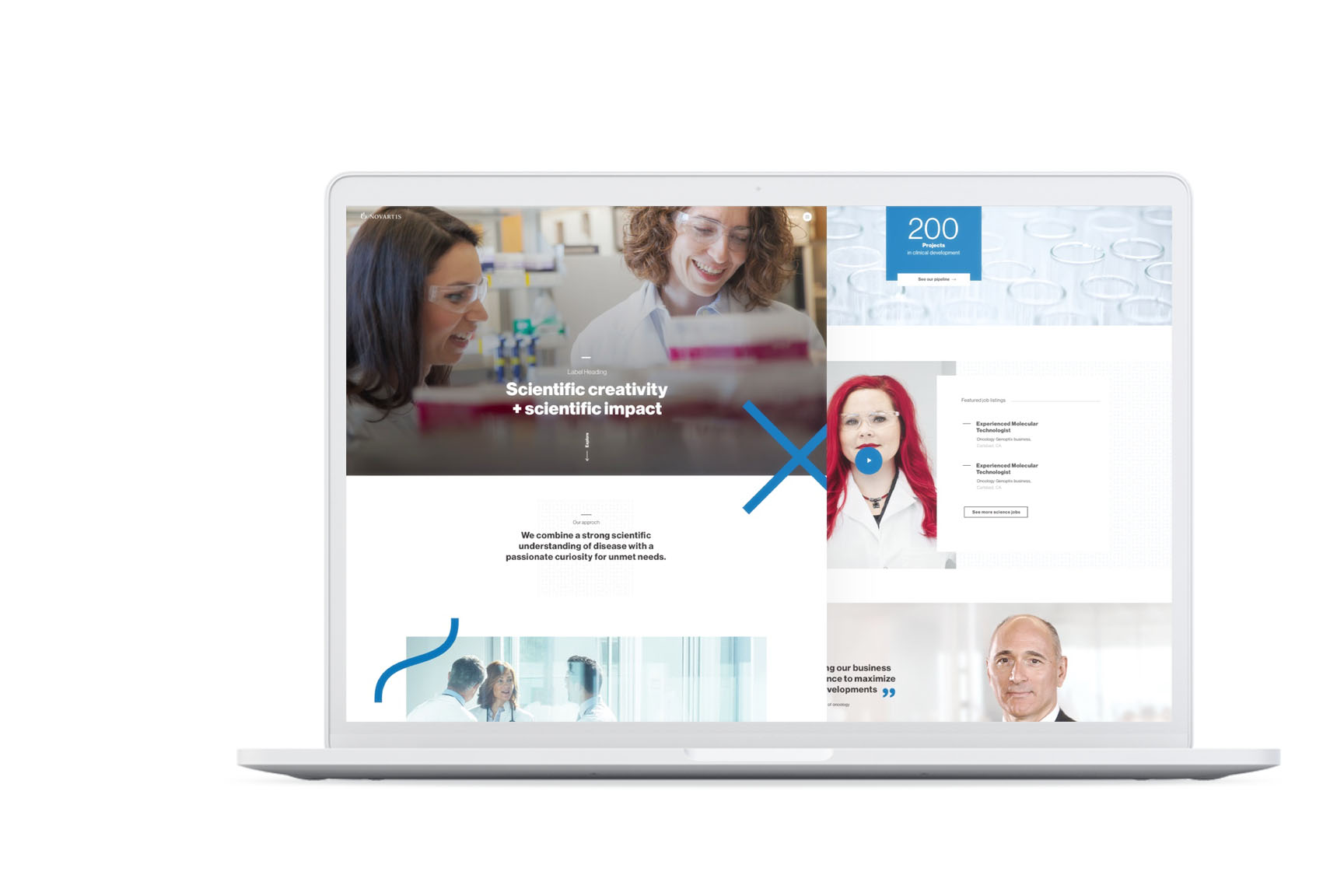
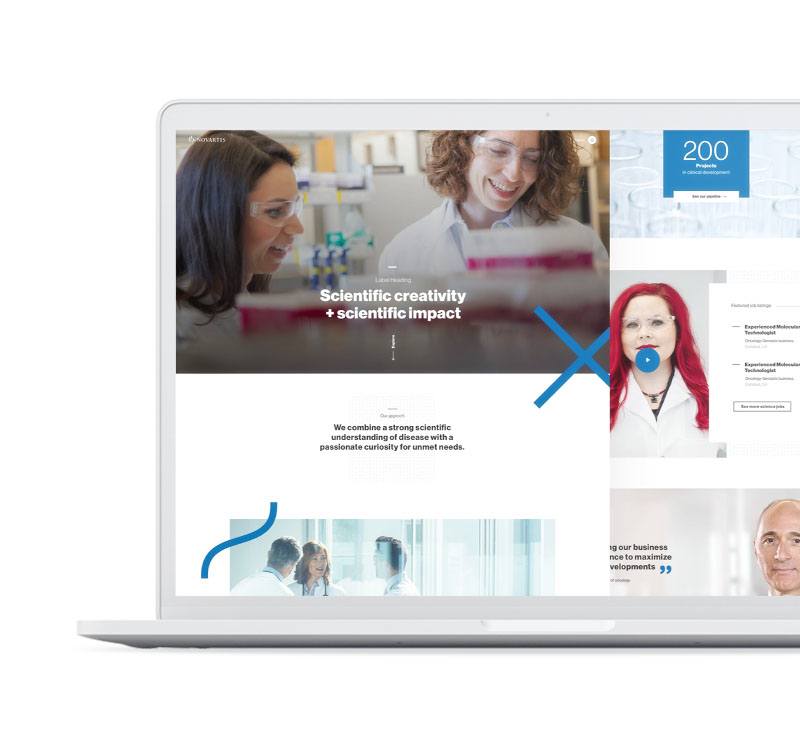
Novartis — Die Kreation einer neuen visuellen Identität

In a nutshell
Novartis Business Challenge
Projektübersicht
Dauer
06/2019 — 04/2020
Team-Setup
Interdisziplinäres Team bestehen aus einer Project Consultant, Product Owner, einem Frontend Entwickler und Interaction Designer
Technologien
Drupal 8, OneWeb, Dolphin
Leistungen
Konzeptions- & Designberatung, Frontend Entwicklung, Interaction Design, Digitales Branding, Design Systeme, UI Design und Tests, Human-centered Design, Information Architecture