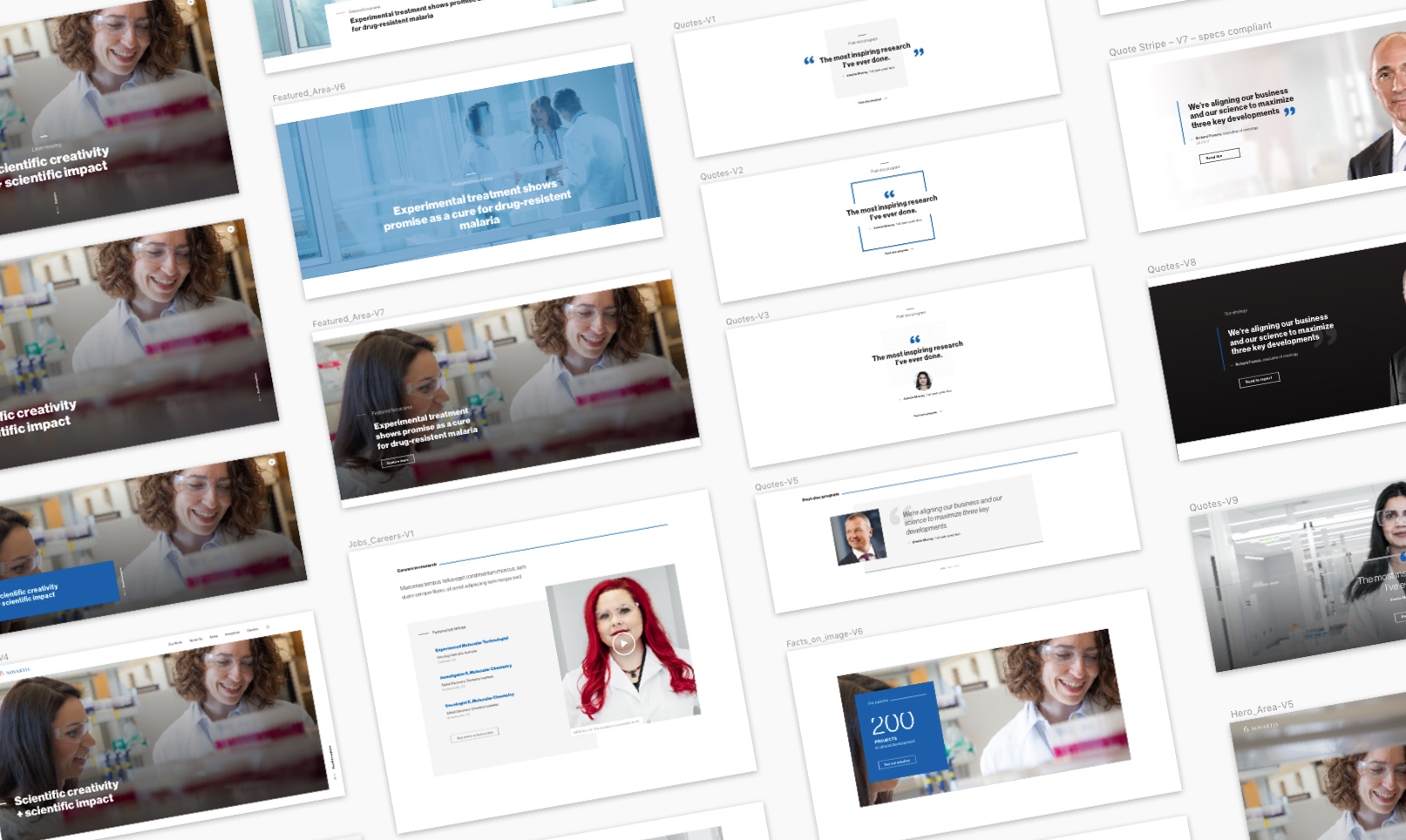
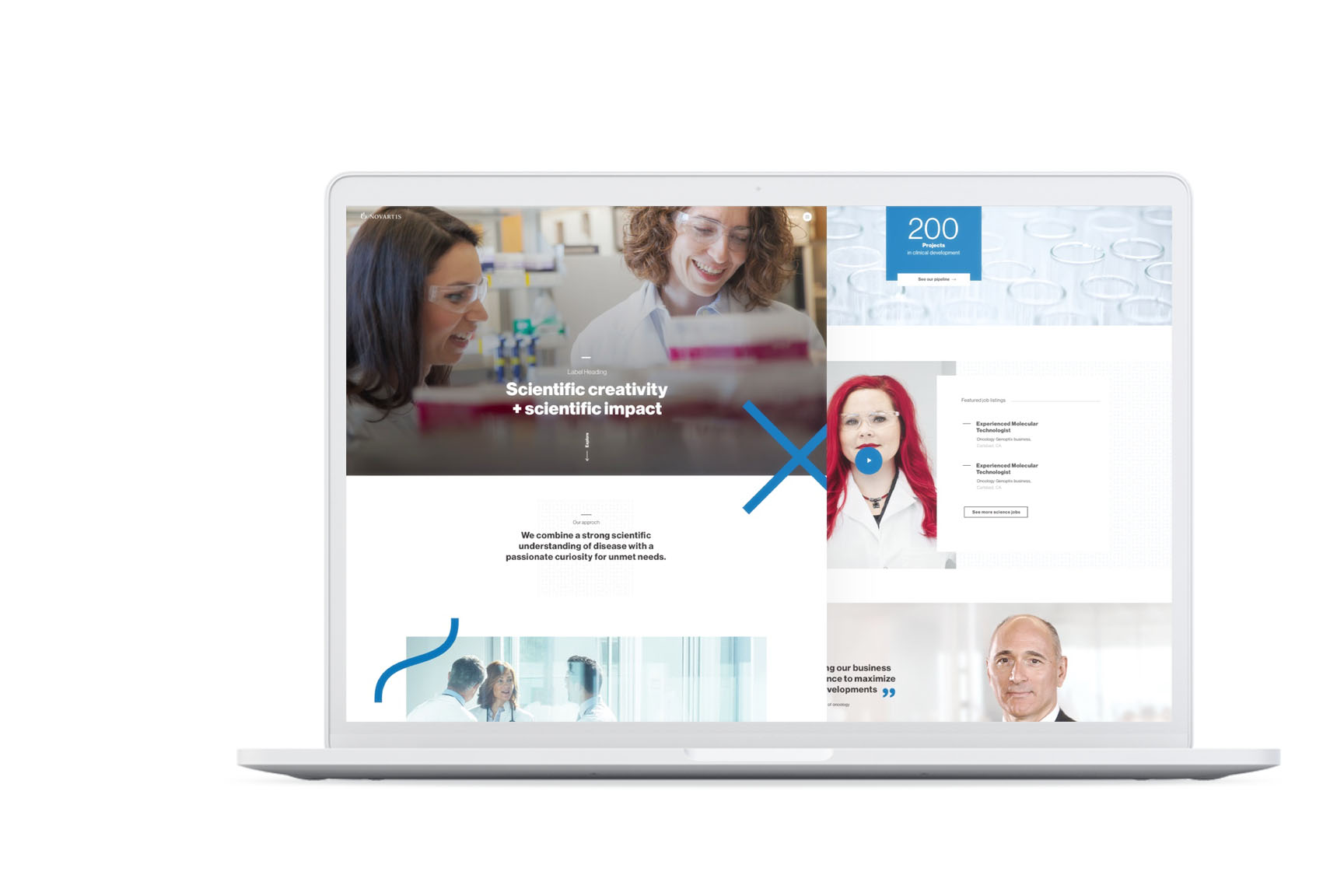
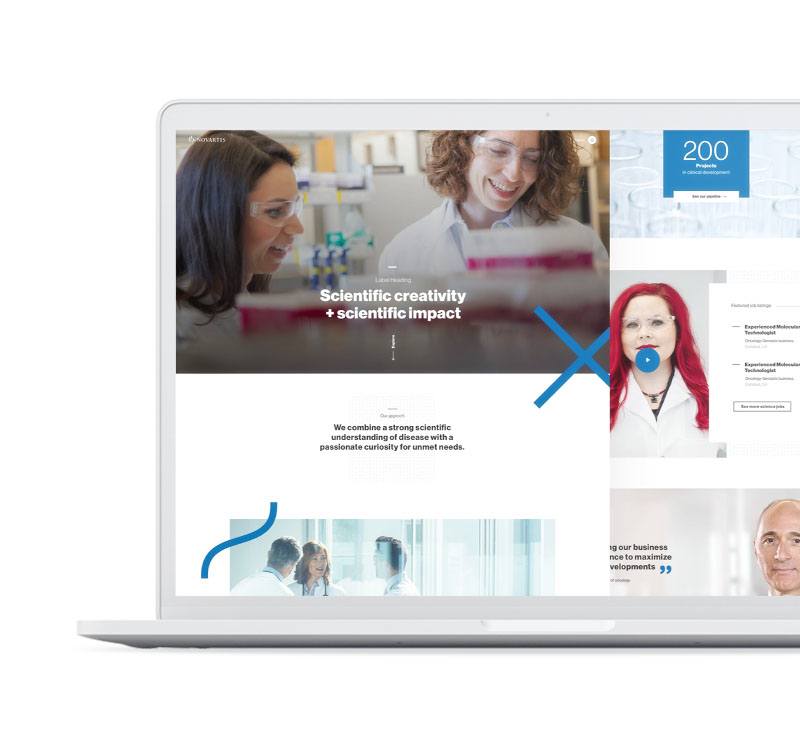
Novartis — Bringing a New Visual Identity to Life

In a nutshell
Novartis Business Challenge
What to expect
Project overiew
Duration
06/2019 — 04/2020
Team setup
cross-functional team of 1 project consultant, 1 interaction designer, 1 frontend developer and a product owner
Technologies
Drupal 8, OneWeb, Dolphin
Services
conception & design consulting, interaction design, digital branding, UI design & testing, human centred design, frontend development, information architecture, design systems