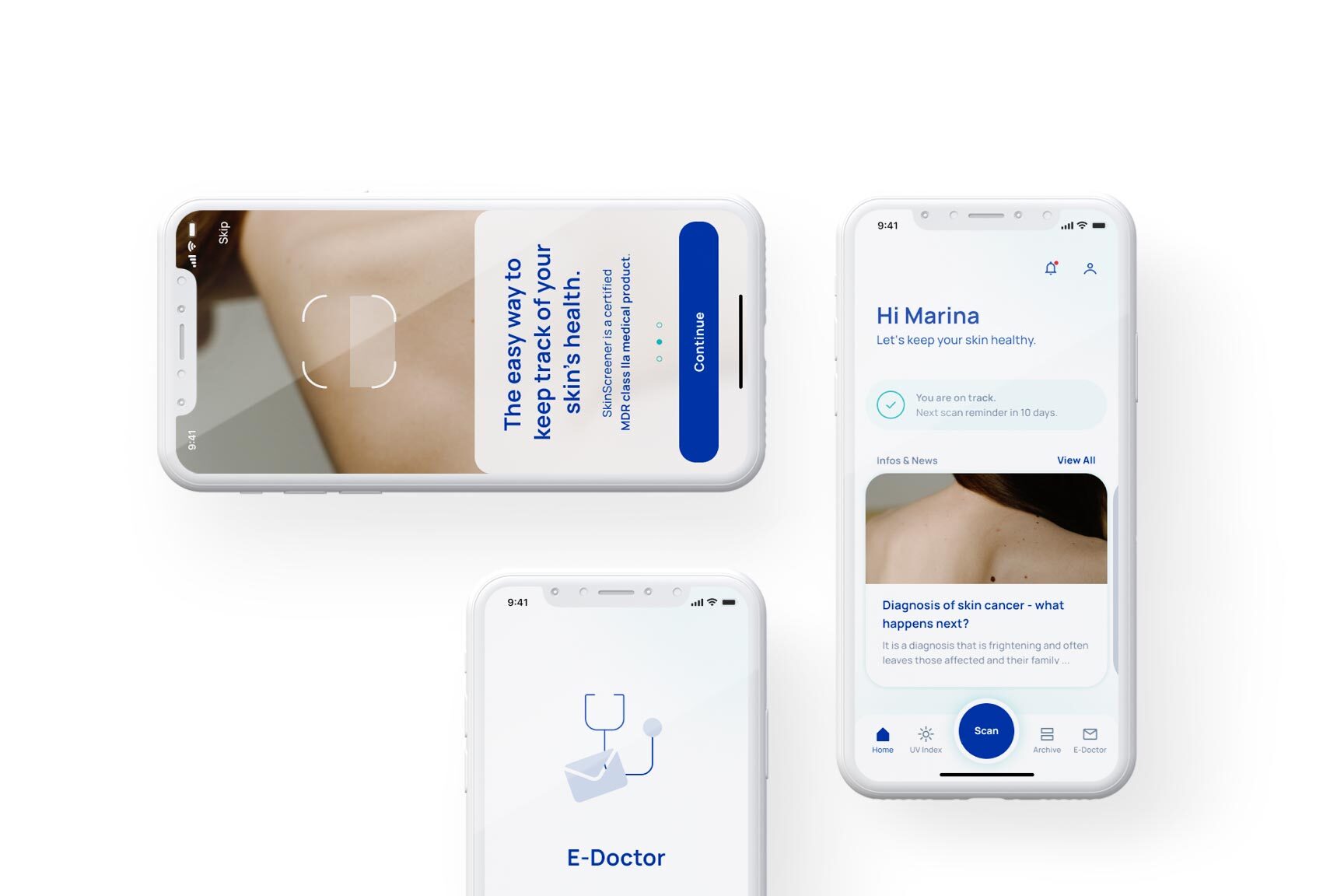
Medaia — SkinScreener App Reenvisioned

In a nutshell
medaia
Business Challenge
Project overview
Duration
12/2021 — 03/2022
Team setup
Principal UX designer with a focus on user research and UX for AI, Lead UX writer, UX designer, UI designer
Services
Design consulting, user research, UX writing, UX design, UI design